Product design
Building a worry-free dining reservation platform
ROLE
Product Owner
Timeframe
14 weeks
Tools
Figma, Figjam, Adobe Creative Suite
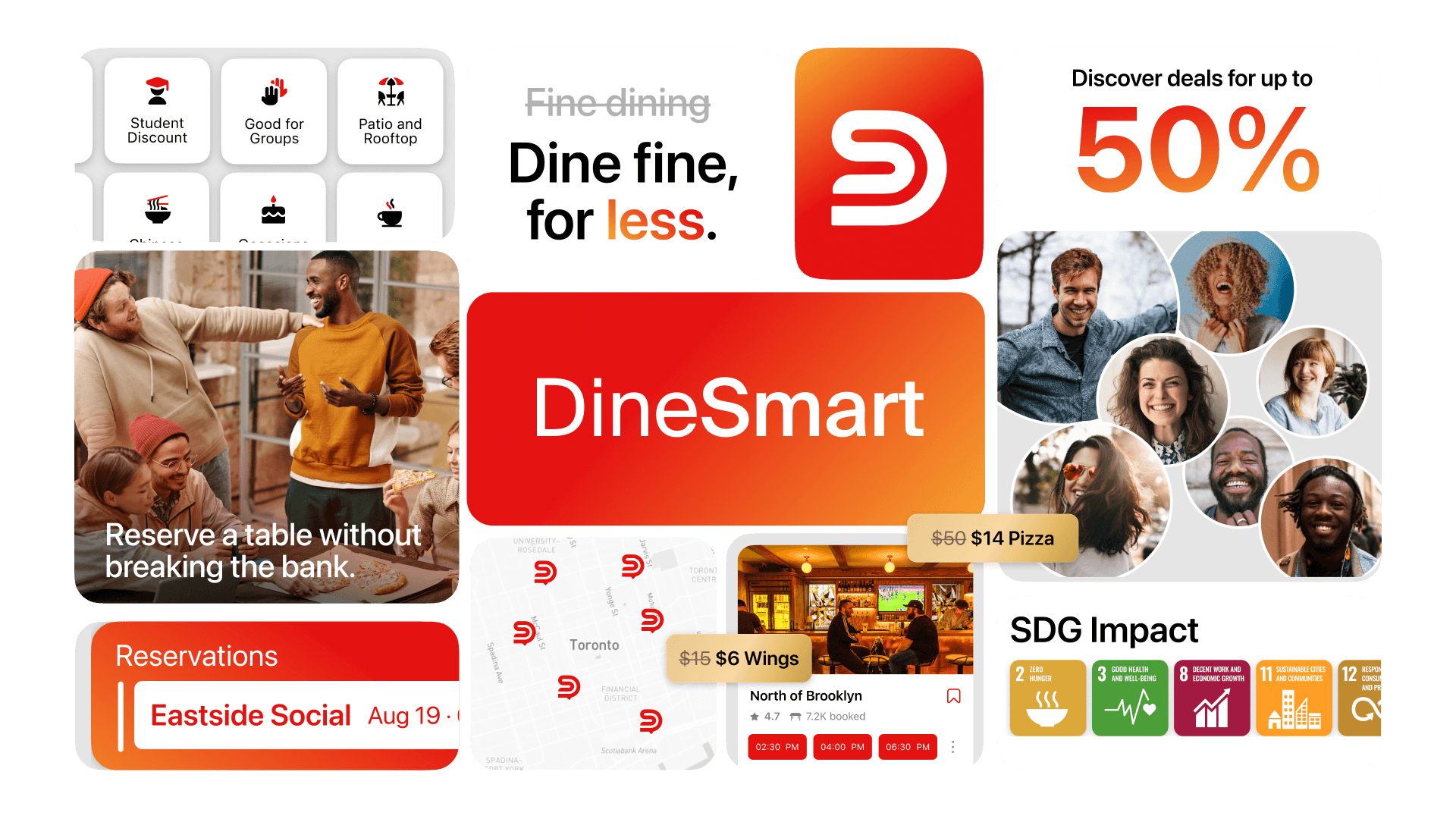
Dinesmart's promo website
Overview
Full version with detailed information about this project is available upon request.
Research
Problem
As a foodie, I love the experience of dining—I love it even more when I'm dining at a restaurant, but it's definitely been a challenge to eat out lately due to the rising food costs.
Many people also find it hard to enjoy, especially when they're on a budget, so they opt to order on the mobile app because they can see prices and can compare, and can avoid the awkward tipping part.
However, as I go around the city, I also notice that restaurants actually offer many discounts such as happy hour deals, seasonal discounts, anniversary packages, etc., but tables are still empty because not many people are informed about this. As a result, there are slow periods throughout the day during which business owners struggle to attract customers.
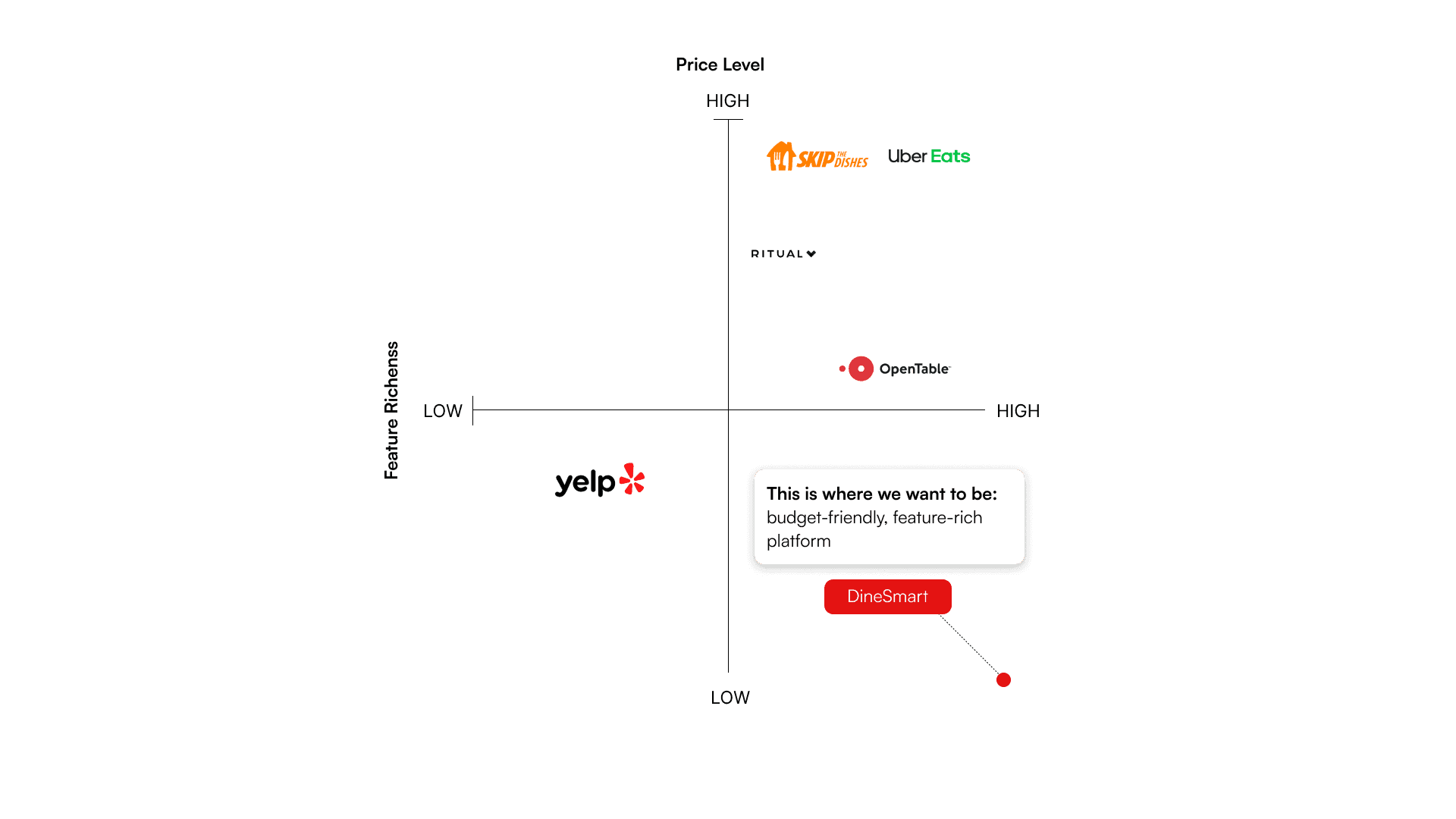
Competitive Landscape
Food Delivery Services
The most popular platforms that dominate the Canadian food delivery market are UberEats, DoorDash, and SkipTheDishes. These platforms offer convenience at a relatively higher cost — with fees that make dining out more expensive for consumers. They focus more on delivering meals to customers’ homes rather than encouraging a dine-in experience.
Restaurant Reservation Platforms
OpenTable is the significant platform in the dining reservation industry in Toronto and across Canada. It will provide users with the ability to reserve and book tables at different restaurants, check menus, and read reviews. However, OpenTable’s focus is on the reservation process rather than offering cost-saving deals.
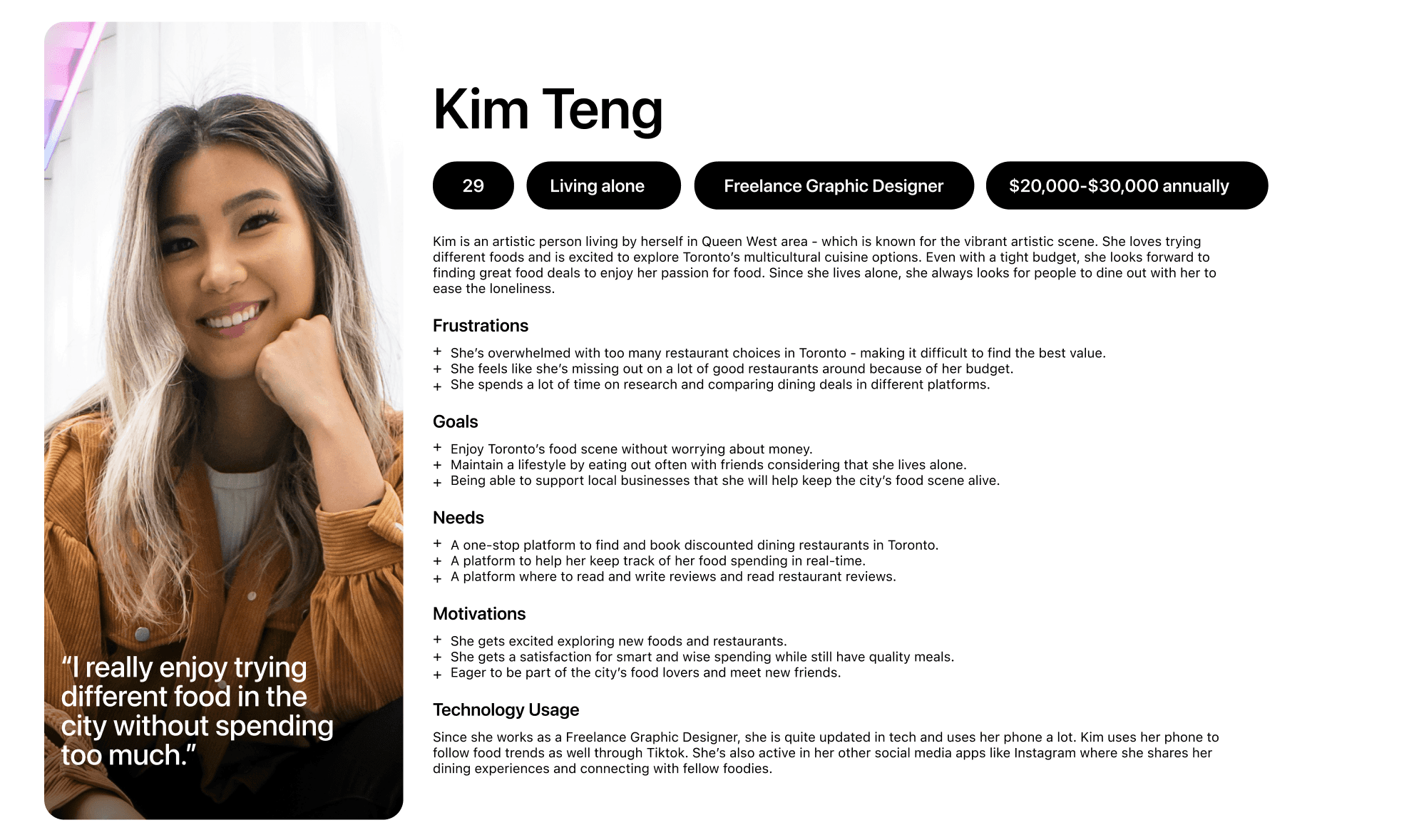
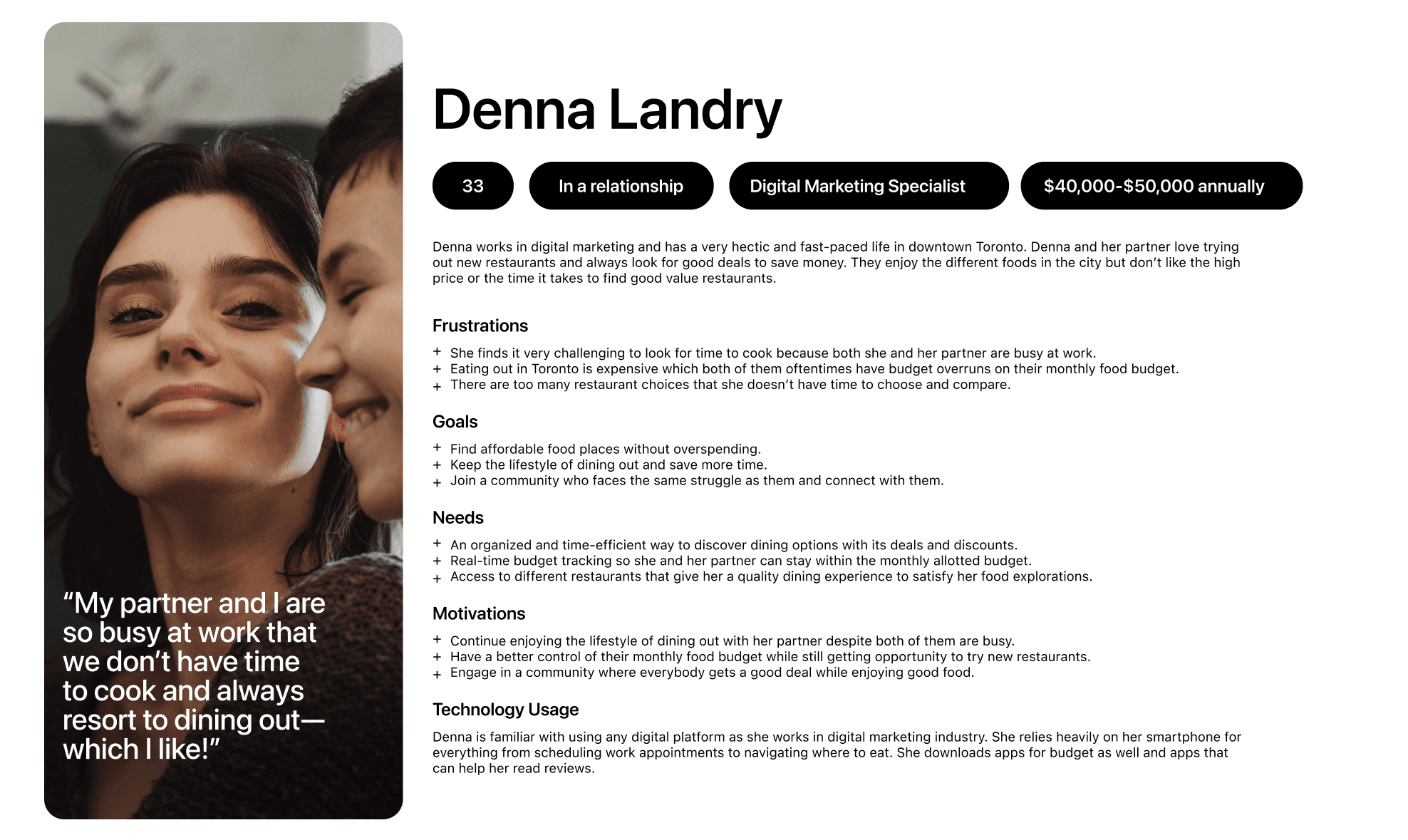
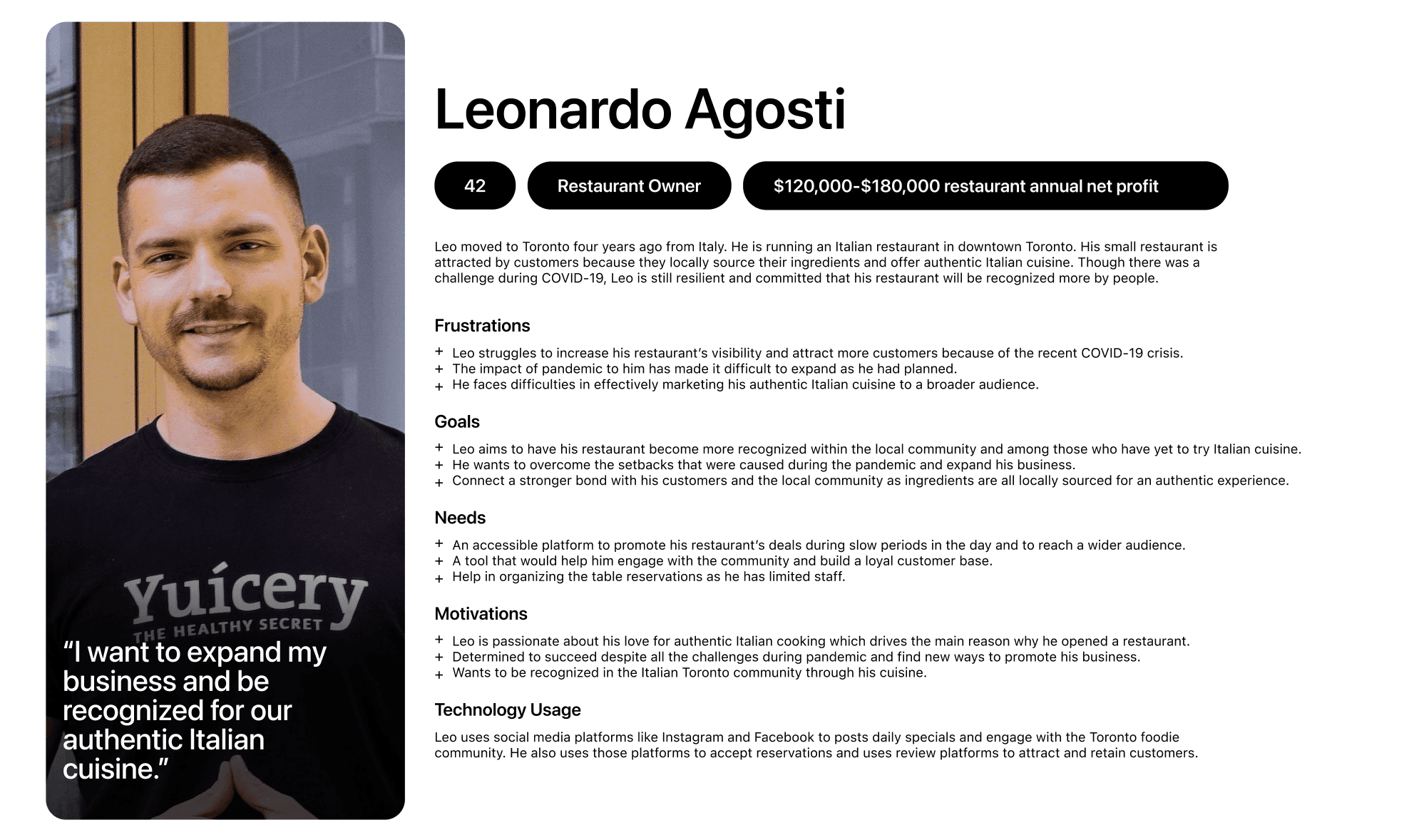
Intended Users
To further develop the problem, we empathized with the public and interviewed our intended demographic, which assisted in the creation of our persona below.
Key Insights
Opportunity for Online Deals
Because people were concerned about the costs of dining in. There were plenty of business discounts aside from fampus ones like summerlicious or happy hours available that are not known.
Consumer convenience
Everybody prefers convenience. People had to go to the actual restaurant to check what they offered and leave with shame if they didn’t like the vibe or could not afford. it.
Need for real-time update
Platforms like Google Maps and Google Business couldn’t tell how many people were already there, and there were still spots. There were discounts and offers that were already expired but still up online.
Problem Statement
"How might we create a dining reservation platform for individuals, couples, and groups of foodies so that they can discover affordable, off-peak dining deals, and discounts to support small businesses while eating worry-free?"
With that, the team and I focused on ensuring we develop a product with an interface focusing food lovers while highlighting the businesses on the backend. A platform that is intuitive, user-centered, and interactive where users can dine smart.
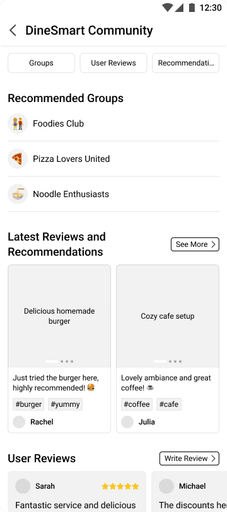
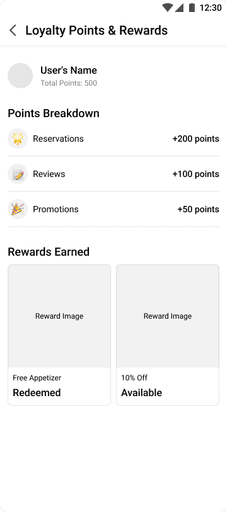
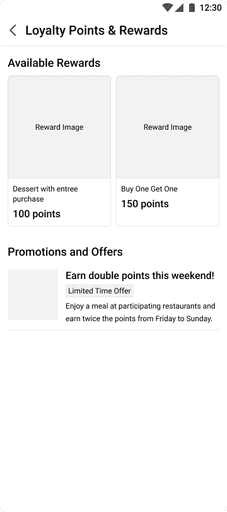
WORK IN PROGRESS
Leveraging agile methodology, we collaborated with design thinkers to build the interface and prototype. We conducted rigorous testing across various devices and platforms to ensure compatibility and performance.
Low-Fidelity Wireframes
This process began by mapping out the core user journeys and the important functionalities identified during research. Our focus was to structure the key screens, such as the homepage, deal discovery, and reservation process, and make sure that they align with what the user needs to access the dining options.
Traditionally, we'd have to sketch the screens manually, which would take more time. However, we leveraged AI and have strategically used a plugin to come up with the screens still the way how we envision the screens. By sketching a functional layout, we were able to experiment with different interactions and different hierarchies in presenting information, and run iterations based on feedback.
This low-fidelity phase helped us to concentrate on what's important to include on the screen and focus on usability.
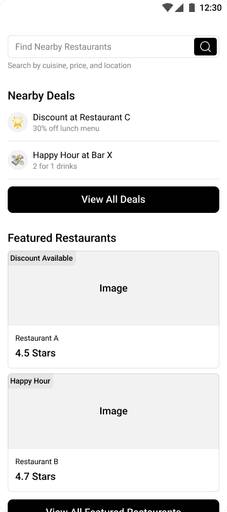
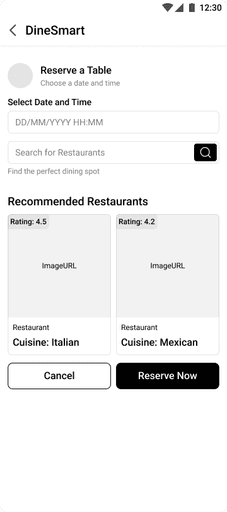
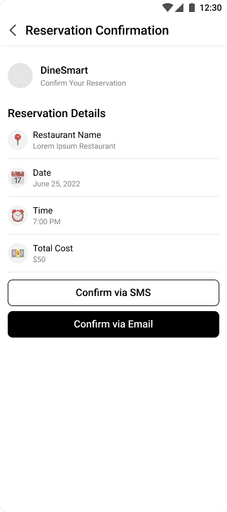
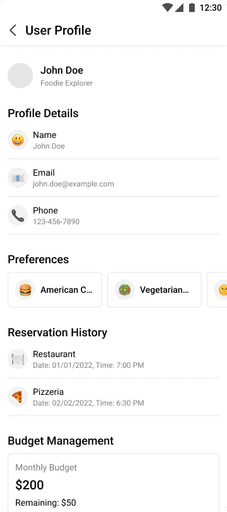
UX Theme
DineSmart revolves around simplicity and personalization — making it convenient for the users to explore dining options and discover the deals tailored to their preferences. With a focus on intuitive navigation a clean interface, DineSmart aims to make it easier for users to spend searching for budget-friendly dining experiences. The design highlights clear, actionable pathways makes sure users easily browse restaurant options, book reservations, and check all the discounts, all while having the liberty of their dining journey.
Strategy & Business
Business Plan
DineSmart will focus on providing a platform for budget-conscious users that aims to balance satisfaction from users and sustainable growth. We outline the key targets, including expanding the user base and generating consistent monthly revenue through reservations and marketing. With affordability as our focus, the platform will be designed to offer great value to both diners and restaurant owners while we ensure great customer service and smooth operations.
Analytics
The key metrics that we will mainly track are user growth, engagement, and revenue to further guide our strategy. By monitoring the user behavior, session interactions, and overall satisfaction, the platform will ensure data-driven enhancements. With these metrics, it will help assess how effective the efforts we put into marketing, customer retention, and the overall value of DineSmart as an alternative app for dining out.
Dinesmart's promo website
From ideation to research to prototyping, the development of DineSmart has been a collaborative journey that focused on addressing what budget-conscious diners need, like me. In this process, leading a team who has the same interest as me have provided valuable insights into how we can deliver a seamless experience. We tapped into user behavior and market trends. By having a user-centric design, we made a product that the users and restaurant owners can both benefit from.
Pitching Phase
Currently, DineSmart is in the pitching phase, where we present the concept and key strategies to potential investors. The pitch involves showcasing our detailed business model, growth potential, and the value DineSmart can bring to revolutionizing the dining industry. Our goal is to secure funding and partnerships to move forward with full-scale development and finally launch in the market when given the opportunity.
Next Steps
After the pitching phase, our next steps will include fine-tuning the platform based on feedback, finalizing partnerships from investors, and handing it off for development and testing. We will be executing our go-to-market strategy while being strategic with our promotional efforts to ensure that we start strong and have a successful launch.
Thank you for reading! 👋
I appreciate you taking the time to read through my first billion dollar idea, DineSmart.
If you are interested to discussing this further via call or in-person, I would happy to arrange it!
For connections, collaboration, or any ideas that you need to pick my brain, I'm happy to connect!
See more of my projects 👨🏼💻
CREATIVE DIRECTION
Helping grow a skincare brand startup through design
Led creative efforts for Pavise's DTC and B2B channels.
Brand identity
Shaping a fresh identity for a sustainable digital solutions brand
Led the identity formation of a Toronto-based digital solutions startup with a focus in sustainability.
UX DESIGN
Creating seamless digital experience to boost kids' camp registrations
Designed Vinewood Camp's user flow, shaped personas and organized the sitemap.